Reconstructing the Home Depot DIY App
A UX DESIGN CASE STUDY
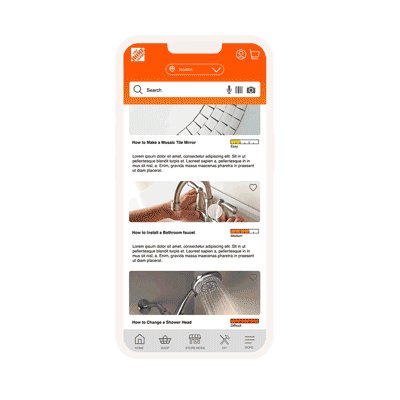
![[Mockup] iPhone 13 Left](https://jeffreyhbean.com/wp-content/uploads/2022/06/Mockup-iPhone-13-Left.png)
THE PROJECT
A 2 week project for General Assembly’s UX Intensive, out awesome team of 3 were to re-imagine the DIY section of Home Depot’s new mobile app.
THE TEAM
Jeffrey Bean | Lead Designer
Caroline Light | Project Manager
Yasmin Sikavi | Lead Researcher
OUR OBJECTIVE
Examine what users most need in a DIY home-project-helper app, and determine the best areas to implement new solutions
Home Depot has made major updates to their app but the DIY section is still lacking – and hard to locate. We set out to examine what users would most need in a DIY project helper app. Our tight team of 3 did a 2-week sprint for our UX intensive at GA.

OUR APPROACH
We found a wide variety of DIY project do’ers, we interviewed them about their practices and preferences, then found common threads among them.
Interview Insights

Finding Out About Our Users
I loved hearing about the different ways people attack their projects and the unique ways they get them done.
Some common needs
- To know where the closest store is
- A step by step guide on completing their task
- Knowing how long a task will take before they start
Inspiration from others
For the comparative analysis, I looked at some top apps from their respective industries. What did I find? Breaking work up into chunks helps users get more done and incentive or gamifying a task or hobby gets major points as it helps keep the user engaged longer and more excited for the outcome.

How Can Do’ers Get More Done?
DIY’ers need a way to track their projects without feeling like another project. How can we lighten their load?
“I” Statements
These statements helped me become even more clear on our direction as I began sketching out solutions. Though the responses varied, I was learning that there were solutions that could help a builder be more successful though they hadn’t known about them yet.
I like learning from tools that make a project easy and convenient.
I need help to stay on top of my project
I get my materials from places I am familiar with
I use what I have on hand to communicate about a project
User Persona
Narrow Scope, Widen Possibilities
DIY builders are a special breed. Their needs can vary as much as the scope of their projects, but the similarities we filtered down into our Persona. Our target user will need features that are easy to access, a variety of learning methods within reach, and be as accurate as a hammer hitting a nail head.
Finding Cracks in the Foundation
In my target users shoes I navigated through the app, unfortunately at the end there was a crash as I found there was a great chance a wrong link would be hit.

DIY’ers Need tools to support their progress that won’t add more work
Problem Statement
New User Flow

Proposed user flow for the task of finding and adding a porject to the Project Tracker
Sketching Towards a Solution
I did several sketching sessions before building out the first prototype. I wanted to make sure we balanced the current site design and new proposed features.

Putting our user flow to the test
To try out our proposed solutions I built a mid-resolution wireframe to try out with User Testing. Results showed users were able to navigate easily to the DIY section, find a specific project helper and add a project to the Tracker. Users were pleasantly surprised by the badge displayed at the end. Several said they would use this app were it to be developed.

Bring On The Orange
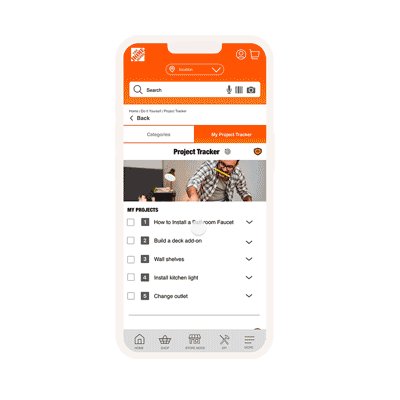
As a UX researcher and also a visual designer the wheels start turning in my head as soon as we start gathering data. The idea for a project tracker was becoming clearer in my sketches, but I wanted to test the idea with users before solidifying the features. On the left is a user adding a bathroom project to the Tracker.

Initial features of the mid fi mockup
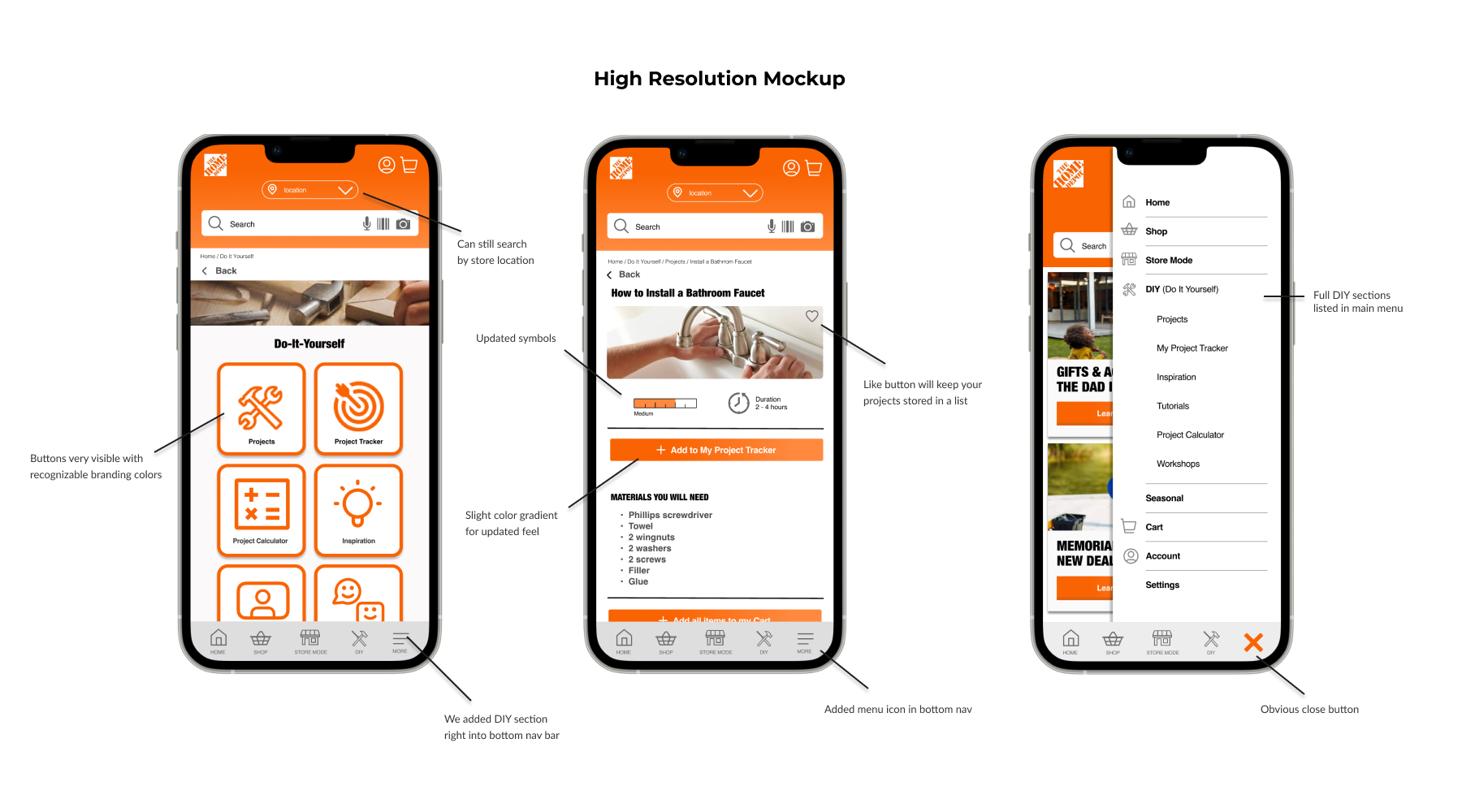
Final Mockup
Here are some changes I made to the final mockup. In the prototype below you navigate through finding a project and adding to the Project Tracker.
Lessons Learned
Through testing feedback I found it’s best to:
- Have the DIY icon right on the bottom nav
- Add a full pop up menu to access full site easily
- Keep the bright colors and vivid photos
- Have large spacious buttons for easy pressing while mid-project
Next Steps
- I’d like to build out the community section with more social media style engagement
- Allow users to share and comment on progress of specific projects
- Show videos based on users interests